ホームページ制作の流れ_東京都のホームページ制作会社|東京都で地域ビジネスのWEB制作・SEO対策から運営サポートもお任せください。
ホームページ制作会社の流れについてご相談から料金プラン、打ち合わせ、完成までをご案内します。
ホームページ制作からWEB戦略まで、あなたの会社をサポートします。
この度はホームページをご覧いただき誠にありがとうございます。
このページはホームページ制作の流れをご説明しておりますが、お電話でもご案内可能です。
お問い合わせよりご連絡頂ければ、スタッフが折り返しご連絡いたしますのでお気軽にご利用くださいませ。
Step1 制作内容のご案内
当社の4つの強みと特徴
① 検索されるホームページを作成!
※Googleから検索されやすいホームページを構築することでYahoo!でも反映!広告費を抑えた集客なら必須です。
② スマートフォン対応だからiPhoneでも見やすい!
※スマホ利用者は人口の60%超え!ホームページ業界ではスマホ対応がこれからなので、今がチャンス☆彡
③ 安くてもしっかりしたホームページ制作!
営業マンがいないので人件費カットでご提供!5年以上の経験者が1つ1つオリジナルで作成します。
④ 専属のスタッフがホームページ公開後もサポート!
社内に詳しい人材がいなくても大丈夫!インターネット関連の情報や制作など裏方の仕事はお任せください。

「検索されるホームページを作ってほしい」
「信頼できる会社にホームページ制作を依頼したい」
「低予算でも見栄えのあるホームページが希望」
そんな期待に応えるため、日々最善を尽くしております。
顧客満足93.7%、集客アップ・売上アップのホームページを目指します。
先ずはお気軽にご連絡ください。
制作スタッフが直接「どのようなホームページが必要なのか」お聞きします。
職種・業種に合わせた最近の流行りのホームページなど、当社からご提案することも可能です。

Step2 打ち合わせと制作
当社では信用・信頼が第一ですので「ご相談」や「ご質問」など、お問い合わせ頂いたメールや電話番号に対し、しつこく営業することはございません。
制作スタッフ・デザイナーのみで運営しており、人件費のかかる営業マンはおりません、その分価格も抑えてご提供できます。
安心してご連絡くださいませ。
「ご相談」や「ご質問」などお問い合わせに対して、制作スタッフが折り返しお電話いたします。
※作業中や打ち合わせ中は少々お待ちいただく場合がございます。予めご了承くださいませ。
※訪問してのご案内について、関東エリア(東京・神奈川・千葉・埼玉)/関西エリア(大阪・兵庫・京都・奈良・滋賀)/中部エリア(愛知・岐阜・三重)は訪問も可能です。
お電話では「どのようなホームページが必要か」お聞きしながら、最適なプランをご案内いたします。
また、ホームページの制作費が格安・低価格でも、専属の制作スタッフがリーダー(ディレクター)となり、打ち合わせ内容を元にデザイナー達と丁寧に仕上げていきます。
デザインなどは、毎回お客様に確認して頂きながら制作を進めますので、安心で納得のいくホームページが出来上がります。
ホームページ完成・公開後もサーバーやドメインの運営・管理・保守・メンテナンスをサポートしておりますので、インターネットが苦手な経営者でも安心してホームページを持つことができます。
「制作内容が気に入らない」場合は、キャンセルして返金することも対応しています。
※制作の進行にもよりますが、全額返金、または実費分を差し引きして返金となります。
少しでも会社・店舗経営者のリスクを無くして、ホームページを持っていただけるように努めております。

Step3 ホームページ公開
ホームページ公開までの流れ
- ①お問い合わせ
- 先ずはお問い合わせより、必要事項をご記入してご連絡ください。
ご希望の日時に制作スタッフが折り返しご連絡いたします。 - ②打ち合わせ
- お電話で「作りたい内容」を伺いながら予算を決めていきます。
出来る限り予算内でご要望にお応えします。 - ③制作資料の確認
- 予算的な折り合いが付けば、制作に必要な資料をメールか郵送で送ってください。
リニューアルの場合は現状のホームページから流用できる資料を使います。 - ④トップページ制作
- 資料が整えば制作がスタートし、トップページのデザイン案が1週間以内に作ります。
色(カラー)や構成など確認して頂き、問題なければ細かい部分の制作を進めます。 - ⑤制作中の調整
- 制作途中でも、ご意見ご要望があれば調整し、ご希望のイメージに仕上げていきます。
たたき台が出来れば、イメージしやすくご意見ご要望を伺いやすくなります。 - ⑥階層ページ制作
- 商品・サービスのページや、会社・店舗のページが出来てきます。
打ち合わせ内容に沿って制作しますが、途中で追加・修正・変更なども大丈夫です。 - ⑦テスト公開
- サーバーにアップしながらテスト公開しプログラムの動作確認をします。
実際にインターネットを介してパソコンで見ることで「お客様の目線」で見ることができます。 - ⑧公開・運営
- ホームページを公開します。全ての作業が仕上がれば、いよいよ公開です。
ご希望のドメイン(ホームページのアドレス)をサーバーに設定して、運営開始となります。
ホームページ作成プランのご案内
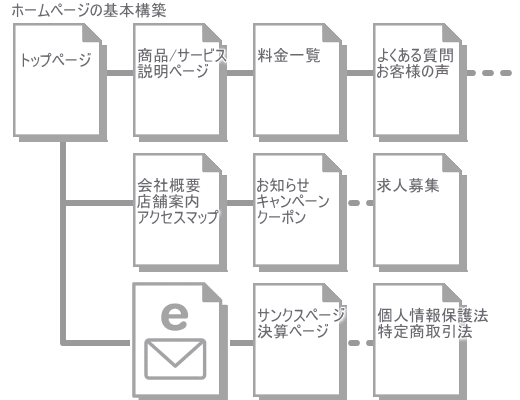
ホームページの全体の構成は以下のようになります。
業種や業務内容によって必要なページと不要なページがありますので、ご依頼後に当社からメールまたはお電話にてお聞きさせていただきます。

効果的なホームページを作成します。

当社ではW3C準拠ベースのXHTMLでホームページを作ります。
簡単に説明するとホームページ作成には世界共通のルールがあります。
ルールに従って作ることでインターネットで評価があがり「Google検索にも好かれる」=「検索で上位に表示される」のです。
小手先の対策は、リンクを増やしたりページにキーワードを埋め込んだりありますが、ホームページの基礎(土台)が悪いと時間やお金が必要以上にかかるものです。
W3C準拠ベースのホームページ作成とは

アメリカのマサチューセッツ工科大学にインターネットの標準化を推進するための団体World Wide Web Consortium(ワールド・ワイド・ウェブ・コンソーシアム)通称W3Cという組織がHTMLやXHTMLなどの規格を勧告しています。日本では慶應義塾大学が活動を支えるホストとして東アジア地区を担当しています。
インターネットでホームページを作る場合、必ずその基準に沿って作る必要はありません。サーバーを借りてテキストファイルに適当な文章を入れてアップしても公開できます。個人レベルのサイトなら市販のホームページソフトなどで十分魅力的なサイトをつくることができます。
しかし多くの人(不特定多数)に見てもらうには、インターネットで好かれるホームページを作ることでその後の展開は違ってくるでしょう。日本ではまだ馴染みが薄いW3Cの準拠したホームページですが、弊社は基準にして作成しています。
W3C準拠ベースのXHTMLで作るホームページとスタイルシートを合わせればSEOの内的要因はクリアできますので、高額なSEO対策をされている方もご相談ください。
高得点のホームページを作成します!
![]()
![]() ←最近WEBサイトで張っている所も増えてきましたが、当社のホームページ作成プランはXHTML1.0でAnother HTML-lint gwで80~100点台のサイトを作成しています。
←最近WEBサイトで張っている所も増えてきましたが、当社のホームページ作成プランはXHTML1.0でAnother HTML-lint gwで80~100点台のサイトを作成しています。
![]() ←採点チェックはコチラをクリック!
←採点チェックはコチラをクリック!
今のホームページやライバルのサイトURLをチェックしてみるとHTMLかXHTMLの採点がされます。
初めから土台のしっかりしたサイトを持つことでインターネットでの展開が変わってきます。
動画も使って演出できます!

ホームページの動画にはフラッシュ(AdobeのFlashが多い)が魅力的!
でもFlash Playerが無いパソコンでは見れません。
windowsが9割だった数年前まではよかったが、i-Phoneやi-Padの登場で動画が再生されないホームページが大変多くなりました。
特にタブレット端末はパソコンより利用時間が長い(総務省インターネット白書より)
当社ではアニメーションで作るので専用のplayerがなくても表示可能の動画を作成します。指定の写真(5枚くらい)と表示したい文言をお知らせくださればホームページにはめて表示しますのでお気軽にご相談くださいませ。
問い合わせフォームはカスタマイズ!

簡易的な問い合わせフォームから、ちょっと複雑なカスタマイズまでご要望に合わせて作成します。
カスタマイズは各項目をお考えください。完成後でも承ります。
※基本的な項目は
・お名前・フリガナ・メールアドレス・住所・電話番号・ご用件(フリー)など
独自の専用ブログも作ります。

現在アメブロやFC2を利用されている場合は、その媒体を活用してホームページに新着情報を組込みことができます。
但しフリーブログの広告が気になる場合は自社用の専用ブログを構築します。
アメブロやFC2をうまく宣伝や集客に使う方法もありますが、これからブログも始めたい方には、自社用の公式ブログを自社のドメインで出すのがお進めです。
※Twitterを使っていればホームページの新着情報として連動させることも可能です。
最後にスマホ対応のホームページ作成

近年パソコンよりスマートホン、タブレットを利用する時間が長くなっています。(一般ユーザー)市場も一気に拡大し60代の4人に1人がスマホ利用など今までの市場から急激に変化しています。
パソコンで見るホームページをスマホで見ると小さくって見づらい...
それはPC用は横画面、スマホは縦画面で利用が多いためです。
せっかくの見込みユーザーが訪れても、そこで閉じられるともったいないですね。
GoogleもPCサイトとは別にスマホ用のサイト検索を開始しています。
今!スマホ対応のホームページを持つことは、
お店のお客様にとっても十分価値のあるサイトだと思います。
※キャンペーン中はスマホサイト制作費無料サービス(15万円相当)です。
申し込みプランのご確認
3つのパックをご用意しました。
キャンペーン中はオプション料金(スマホHP)がセットでお得です。
追加ですが、月間数件だけお受けできるサービスで
特にご要望が多い「IT戦略パック50万円」も只今受付中です。
ホームページの新規/リニューアルと、実店舗や商品とインターネットの戦略的なプランを組み合わせて進めていくタイプですので、一般募集は行っておりません。お問い合わせからご相談ください。
| はじめてのHPパック | ビジネスパック | リニューアルパック |
|---|---|---|
| これから起業される方とサークル等非営利目的のサイト作成が対象となります。 またホームページ作成内容がTOPページを含む5ページ未満の方も「はじめてのHPパック」を選択してください。 |
会社や店舗向けのホームページは「ビジネスパック」を選択してください。 一般的なボリュームで機能的には十分なサイトができます。 |
現在のホームページをリニューアルご希望の場合はこちらを選択ください。 新たに作り直す場合は「はじめてのHPパック」又は「ビジネスパック」を選択してください。 |
| w3c準拠ベースHP作成 ページ数 | ||
| TOPを含む5Pほど | TOPを含む6~10P | TOPを含む6~15P |
| Google・Yahoo!検索 | ||
| SEO対策あり | SEO対策あり | SEO対策あり |
| Flash・スライド・アニメーション | ||
| 動画なし | 動画あり | 動画あり |
| 問い合わせフォーム | ||
| 簡易フォーム | カスタム(項目、追加変更OK) | カスタム(項目、追加変更OK) |
| 自社ブログ | ||
| 独自ブログは別途 | 独自ブログOK | 独自ブログOK |
| スマートフォン対応 | ||
| スマホHP作成あり(サービス中) | スマホHP作成あり(サービス中) | スマホHP作成あり(サービス中) |
| 制作費 | ||
| 最低価格55,000円【税込】~ | 110,000円【税込】~要相談 | 110,000円【税込】~要相談 |
※予算についてはご相談ください。ある程度の範囲をご指定して頂ければ、出来る限りお応えします。
※ドメイン/サーバーは、無料で使えるものから、月/5,500円【税込】の有料プランがございます。
※スマホHP作成については、制作案件が増えた場合に予告なく終了する場合がございます。予めご了承くださいませ。
先ずは、お気軽にご相談ください。

※ご対応は制作スタッフのため、作業中は出れないこともございますが
折り返しご連絡いたしますので、どうぞ宜しくお願いします。